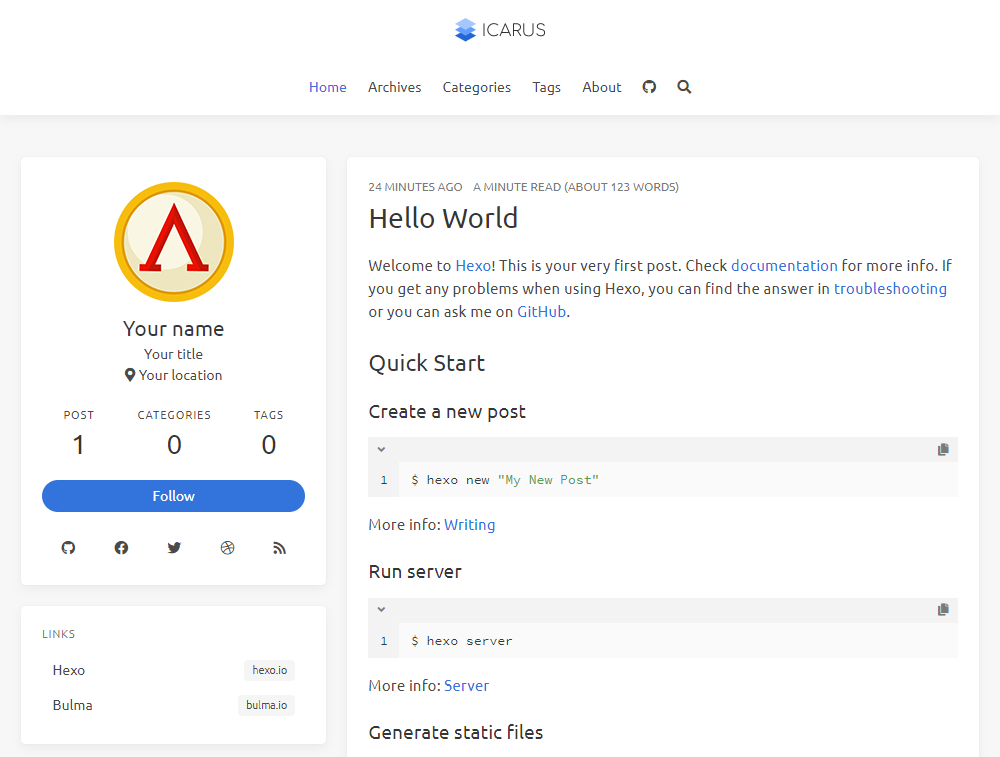
이번에는 github blog에 원하는 테마를 적용할건데, Hexo에서 가장 유명한 테마인 icarus를 활용할 예정이다.
다른 테마를 원한다면 github에 hexo를 검색해보거나 [Hexo] Hexo theme 추천 리스트를 읽어보는 것을 추천한다.
사전 준비
Hexo 디렉토리 구조
.
├── .deploy_git
├── .github
├── .gitignore
├── _config.landscape.yml
├── _config.yml
├── node_modules
├── package-lock.json
├── package.json
├── scaffolds
├── source
│ └── _posts
└── theme- theme 세팅은 디렉토리 구조에서 보이는
theme와_config.yml에서 이루어진다. theme폴더 내에 원하는 테마를 import하고,_config.yml에서 해당 테마를 사용한다고 선언하면 테마 적용이 된다.
원하는 테마 파일 clone 및 dependencies 설치
- git clone 명령어를 통해 파일을 다운받는다. 이때 디렉토리 위치는
theme/다운받은_테마_파일명로 설정한다.
즉 우리가 사용할 테마인icarus를 다운받는다면, 디렉토리는theme/icarus로 설정된다.git clone https://github.com/ppoffice/hexo-theme-icarus.git icarus - dependencies 설치를 진행한다. 각 테마마다 dependencies가 다르니 잘 읽어보고 설치하자.
npm install cheerio share-this hexo-generator-json-content -g
_config.yml 파일을 수정하여 theme를 icarus로 세팅
- icarus가 아닌, hexo 블로그(Hexo 디렉토리 구조)의
_config.yml에서 theme 수정theme: icarus - 이후 서버를 실행하여 테마 적용 결과를 확인한다.
hexo s # 또는 hexo server
![[Hexo] Github Blog 백업하기](/coverImages/hexo.png)