Github로 블로그를 운영할 때 어떤 기술을 사용해야 하는지, 아니면 어떻게 시작을 할지 고민하는 사람들을 위해 이번 포스팅을 해본다.
Hexo란
- 헥소(Hexo) 공식 홈페이지
- Node.js 기반정적 사이트 생성기(Static site generator)의 일종
- 주요 사용자는 중국인으로, 테마를 찾아보면 대부분 중국어로 작성되어 있음 (물론 영어설명도 포함되어 있음)
- Markdown으로 글을 작성
- 빠른 빌드 및 배포가 가능
- 일반적으로 2개의 github 저장소가 필요
- 빌드 및 배포되는 실질적으로 보이는 저장소(…github.io)
- 실제 소스가 들어있는 저장소(블로그 설정 파일 및 테마 파일)
Hexo 설치 및 기본 세팅하기
- github repository 생성:
자신의 github 계정명.github.io(ex. ruby-kim.github.io) - 터미널에서
npm을 이용하여 hexo-cli 설치 및 hexo folder 생성
npm install hexo-cli -g
hexo init "원하는 폴더명"
cd "원하는 폴더명"Hexo init 시 디렉토리 구조
.
├── .deploy_git
├── .github
├── .gitignore
├── _config.landscape.yml
├── _config.yml
├── node_modules
├── package-lock.json
├── package.json
├── scaffolds
├── source
│ └── _posts
└── theme- hexo init이 잘 되었다면 다음의 구조를 확인할 수 있다.
- 여기서 블로그를 운영하면서 사용할 폴더는
source와theme이다.source: 블로그 글 관리theme: 블로그 디자인
Hexo server 실행시키기
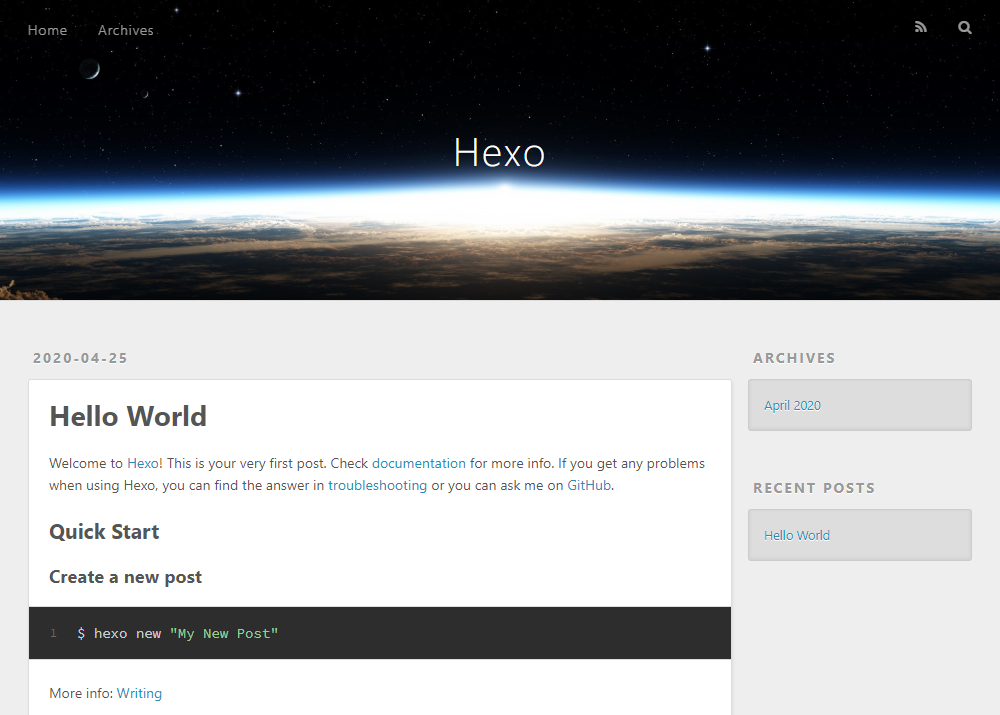
아래의 명령어를 입력하고 localhost:4000에 접속하면 다음의 화면을 확인할 수 있다.
hexo s # 또는 hexo server
Hexo 글 작성하기
- 다음의 명령어를 입력하면
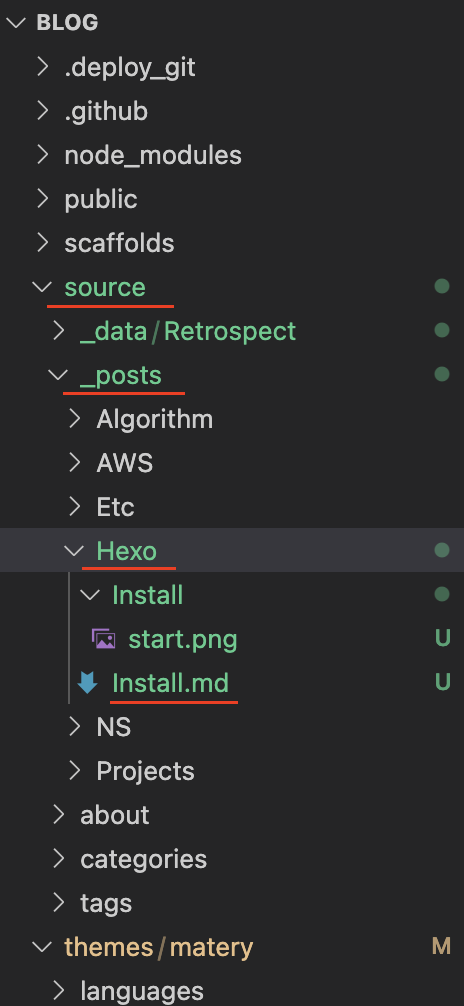
/source/_post/에 .md파일이 생성된다.hexo new "글제목" - 물론 명령어를 입력 안하고 직접
/source/_post/에서 파일을 생성해도 된다.
- 글쓰기 예시


Hexo에서 md파일을 html로 변환하기
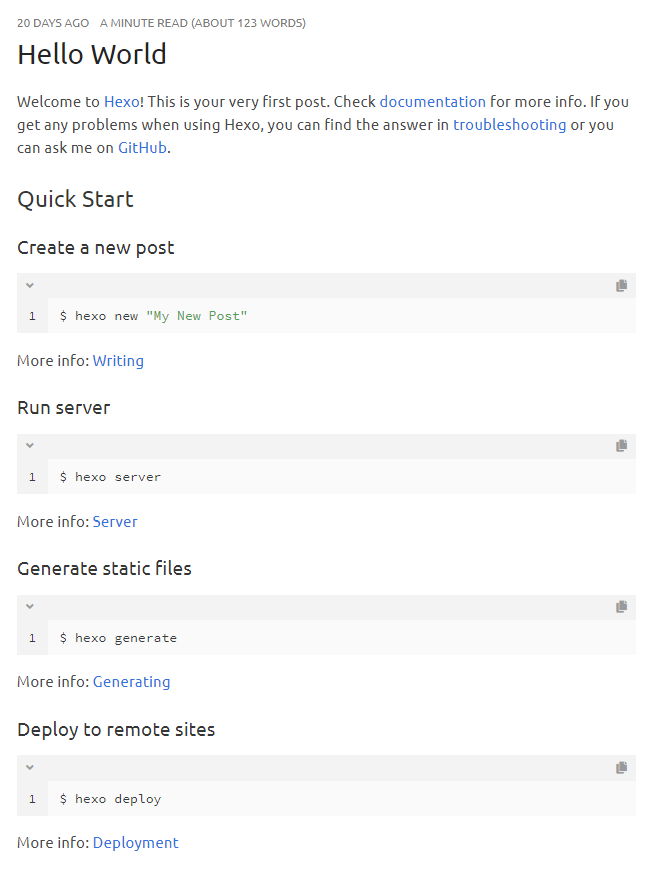
다음의 명령어를 입력할 시 public이라는 폴더가 생성되며, 글이 html로 변환되는 것을 확인할 수 있다.
hexo g # 또는 hexo generate작성한 html를 github blog에 배포하기
- hexo에서 github repository로 배포하기 위해서는
hexo-deployer-git플러그인과_config.yml에서 기본 세팅이 필요하다. - 먼저 다음의 명령어로 배포 플러그인 설치
npm install hexo-deployer-git --save _config.yml을 다음과 같이 수정한다. repo 주소가 .git으로 끝나는지 확인한다.deploy: type: git repo: "자신의 github.io repository 주소" branch: master- 아래의 명령어로 블로그를 배포한다.
hexo d -g # 또는 hexo deploy -generate - 이후
자신의 github 닉네임.github.io(ex: https://ruby-kim.github.io/) 에 접속하면 local에서만 봤던 내용을 확인할 수 있다. - 만약 블로그 수정 내역 반영이 안됐다면, 아래의 명령어를 입력 후 다시 블로그를 배포해본다.
hexo clean
![[Hexo] Hexo theme 추천 리스트](/coverImages/hexo.png)